Top 11 best javascript libraries to know
January 29, 2020
Javascript can manipulate the dom (Document Object Model) element and bring your web development to the next level. Today I would like to share some of the javascript libraries that might help you in the next project.
1. Three.js
- link: Three.js
- Best for: If you are willing to make something related to 3d for example: simple 3d game, render obj file in web browser three.js is your best choice.
- showreel:

2. d3.js
- link: d3.js
- Best for: d3.js is best for data visualization.
- showreel:

3. two.js
- link: two.js
- Best for: two.js is like three.js but for 2d as the name convince.It best for draw 2d element in canvas, svg, and webgl.
- showreel:

4. anime.js
- link: anime.js
- Best for: If you are willing to implement the animation in your web this might be the best choice. It is light weight with the simple and powerful api.It works with CSS properties, SVG, DOM attributes and JavaScript Objects .
- showreel:

5. howler.js
- link: howler.js
- Best for: If your web has something to deal with audio this library is your go to.
- showreel:

6. chart.js
- link: chart.js
- Best for: if your want to make your chart or data visualization more beautiful. It has 8 types of chart to play with.
- showreel:

7. reveal.js
- link: reveal.js
- Best for: If you want to make the presentation slide with html, this is the best choice.
- showreel:

8. pixijs
- link: pixijs
- Best for: If you willing to Create beautiful digital content with the fastest, most flexible 2D WebGL renderer, pixijs is for you.
- showreel:

9. video.js
- link: videojs
- Best for: If you willing to display any video in your website, this library might be the best for you.
- showreel:

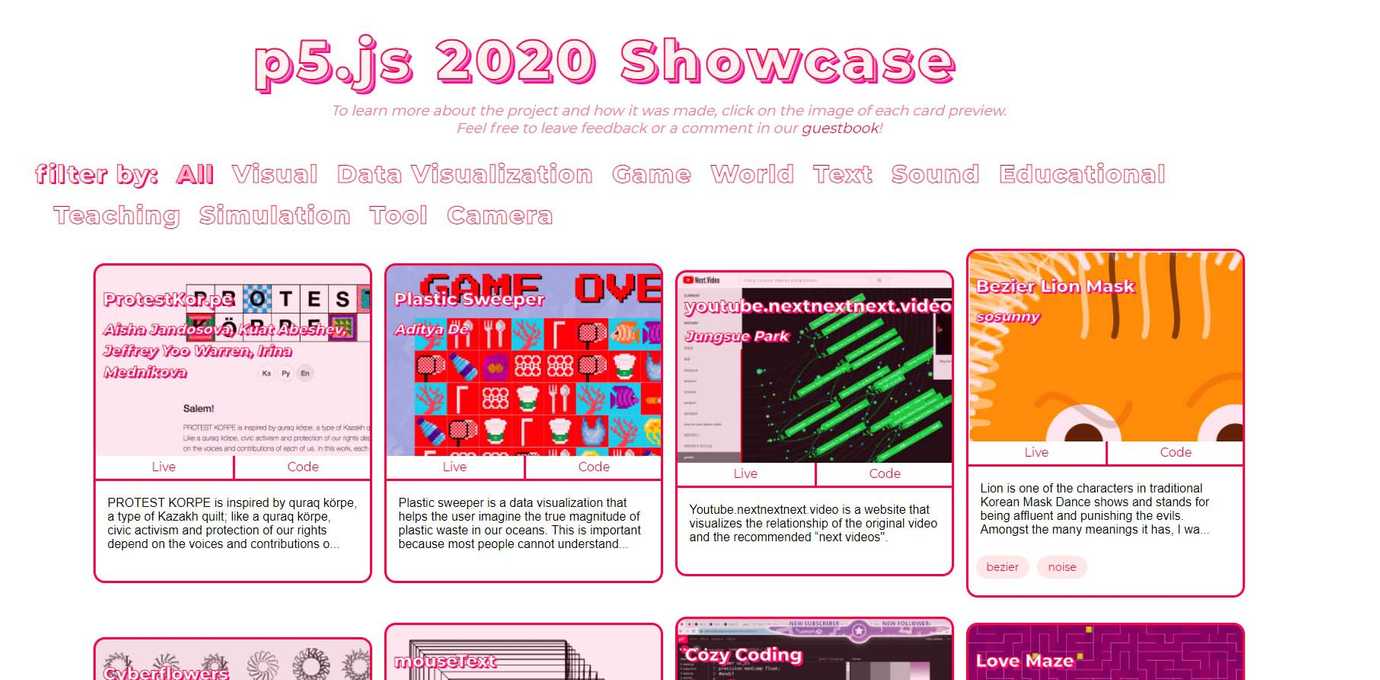
10. p5.js
- link: p5JS
- Best for: If you are in to creative stuff such as drawing and animation this library is for you.
- showreel:

11. gsap by greensock
- link: gsap
- Best for: It is a very light weight and fast animation library.
- showreel:

If you have other javascript libraries to share freely making the pull request.